代码示例
layui.config({
base: '__STATIC__/plugin/layui/common/', //拓展模块的根目录
})
.extend({
formTable: '/formTable/formTable'
});
layui.use(['table', 'form', 'formTable'], function () {
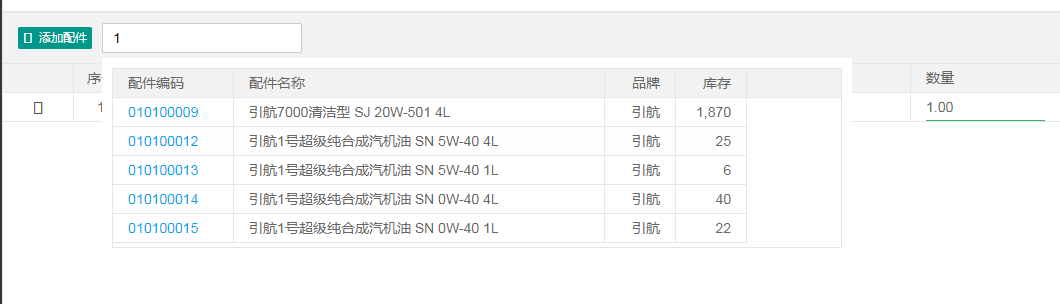
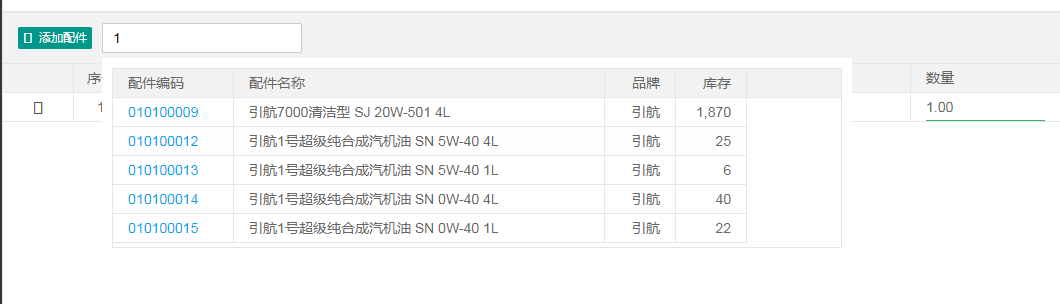
// 查询自动提示
formTable.render({
elem: 'input[name=parts]',
url: "{:url('ajaxGetParts')}",
width: 730,
height: 180,
table: {
cols: [[
{ type: 'numbers', title: '编码', width: '3%' },
{ field: 'peij_no', title: '品牌', width: '10%'},
]],
height: 180,
tool: {
'add': (data) => {
// 表格tool触发事件
},
},
rowDouble: (data) => {
//触发行双击事件
}
},
})
})