
<div class="tags" id="tags">js部分
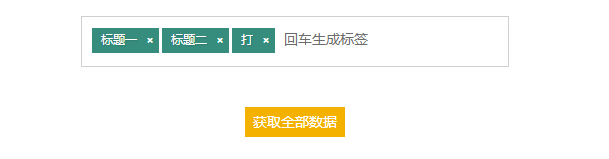
<input type="text" name="" id="inputTags" placeholder="回车生成标签" autocomplete="off">
</div>
layui.use(['inputTags'],function(){
var inputTags = layui.inputTags;
inputTags.render({
elem:'#inputTags',//定义输入框input对象
content: ['标题一','标题二'],//默认标签
aldaBtn: true,//是否开启获取所有数据的按钮
done: function(value){ //回车后的回调
console.log(value)
}
})
})